Ziel
Für die Inhalte und das Aussehen von Suchergebnissen gilt eine Standardansicht, die in den meisten Fällen genügt.
Bestehen besondere Anforderungen, so gibt es verschiedene Möglichkeiten, Suchergebnisse individuell zu gestalten.
Möglichkeiten
Möglichkeit |
Konfiguration |
Ergebnis |
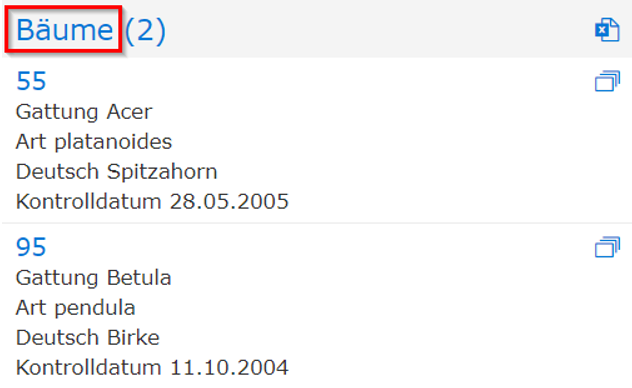
Standardfall |
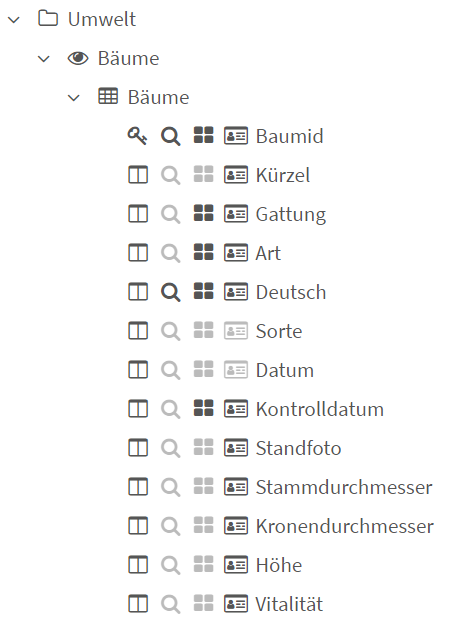
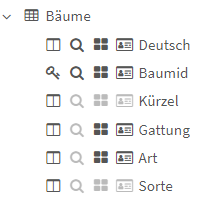
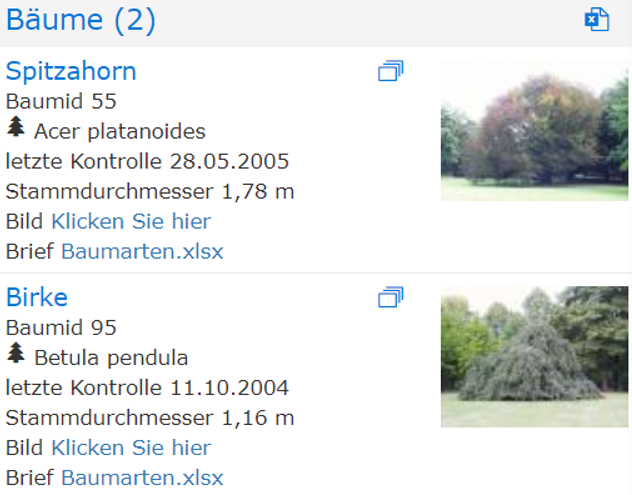
•Unter Ebenen > Eigene WMS-Layer hinzufügen •Unter Suchen/Maptip den Maptip aktivieren und ausgewählte Spalten als Suchbar, sichtbar Im Suchergebnis und sichtbar In Karteikarte definieren.
|
|
Maptip-Name |
|
|
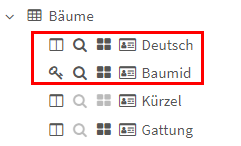
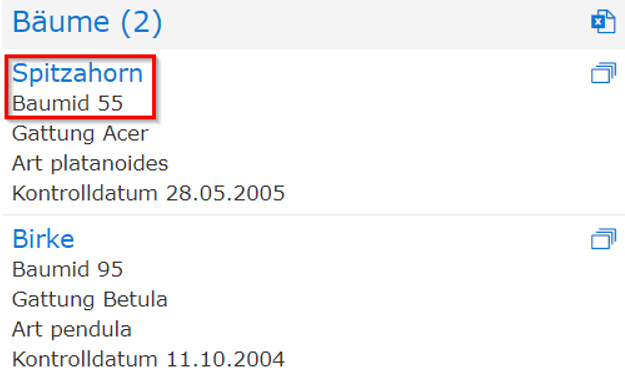
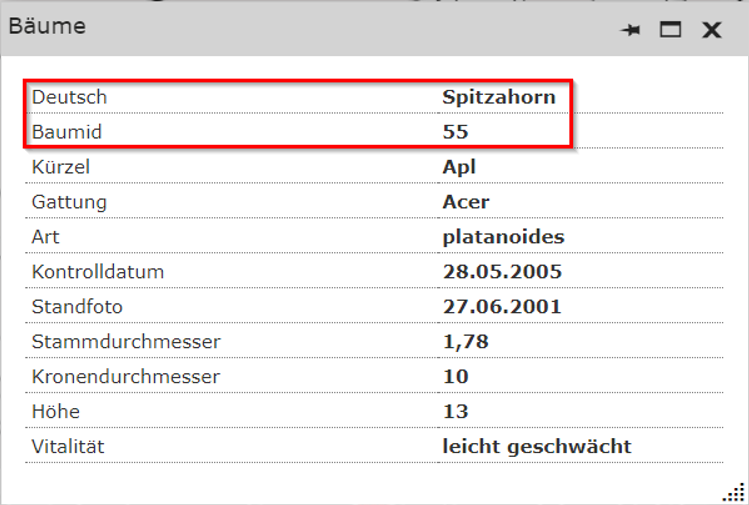
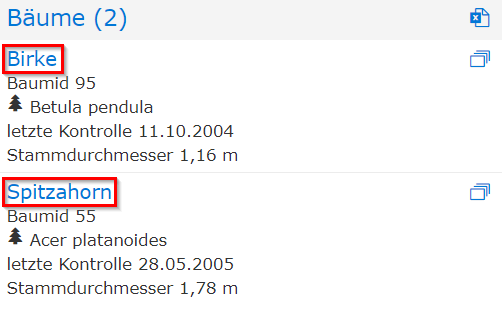
Überschrift |
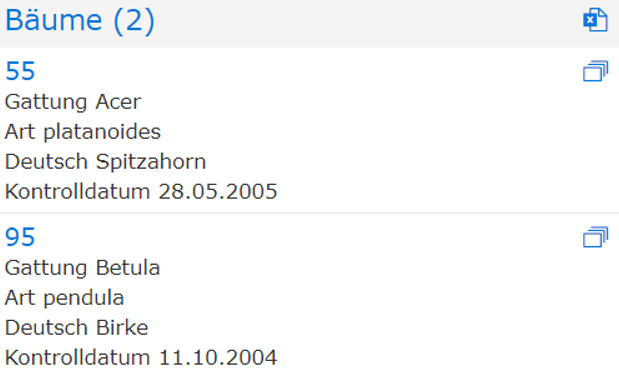
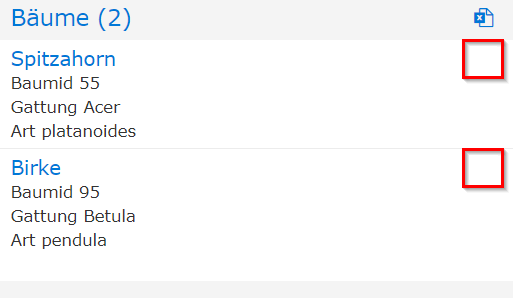
•die erste als sichtbar Im Suchergebnis definierte Spalte dient immer als Überschrift und wird im Suchergebnis abweichend formatiert: größer, blau und ohne Spaltenname •die Spaltenreihenfolge kann per Drag&Drop verändert werden
|
|
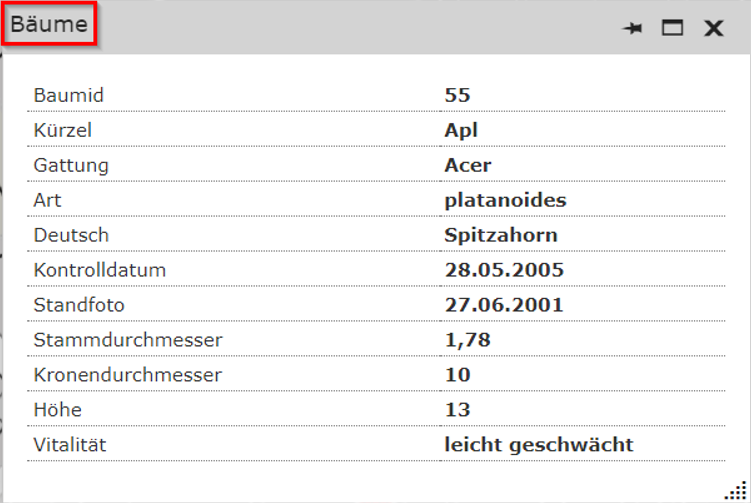
keine Karteikarte |
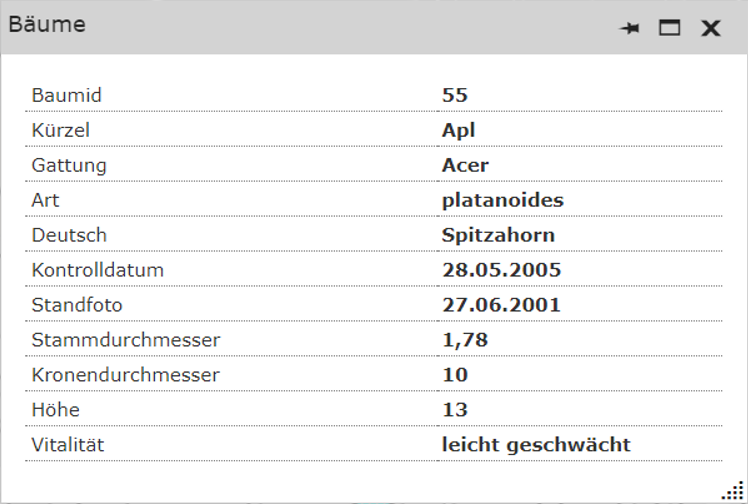
•Vielleicht ist es gewünscht, keine Karteikarte zur Verfügung zu stellen, weil alle relevanten Informationen bereits im Suchergebnis sichtbar sind. •In diesem Fall müssen jeweils genau die gleichen Spalten als sichtbar Im Suchergebnis und sichtbar In Karteikarte definiert sein.
|
|
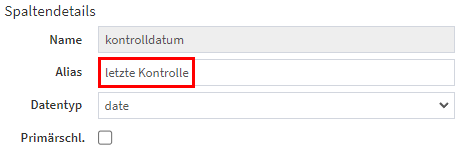
Spaltennamen |
Im Menü Daten kann der Alias einer Spalte angepasst werden. Dieser wirkt sich auf alle Portale aus, in der diese Tabelle verwendet wird.
|
|
mehrere Spalten in einer Zeile und freie Texte |
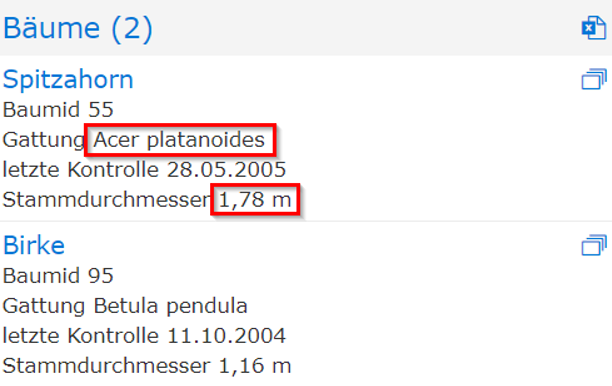
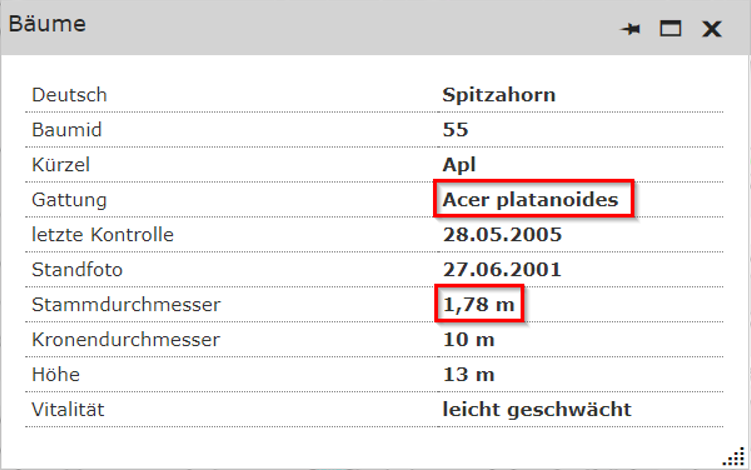
Zusammenfassen von Werten aus beliebig vielen Spalten der gleichen Tabelle und freien, festen Texten in einer Zeile. Siehe Spaltendetails (Abschnitt Format) •Beispiel: Gattung und Art in einer Zeile: concat(gattung,' ',art) •Beispiel: Hinzufügen von Einheiten: concat(stammdurchmesser,' m') |
|
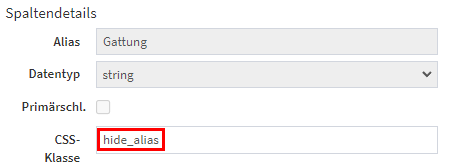
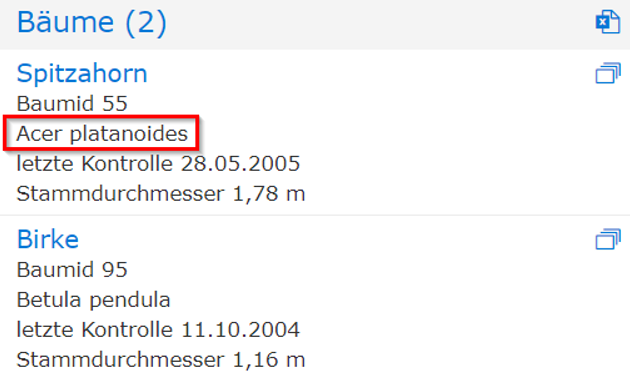
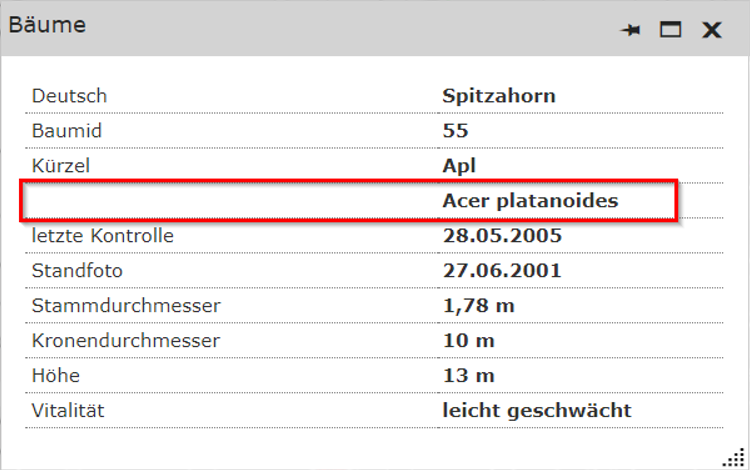
Ausblenden von Spaltennamen |
Spaltennamen können über das Schlüsselwort hide_alias in der CSS-Klasse der Spaltendetails ausgeblendet werden.
|
|
Verwendung von Icons |
Aus der Bibliothek font awesome können Icons angezeigt werden, die in der CSS-Klasse der Spaltendetails eingetragen werden müssen. Mehrere Klassen müssen hier leerzeichengetrennt stehen.
|
|
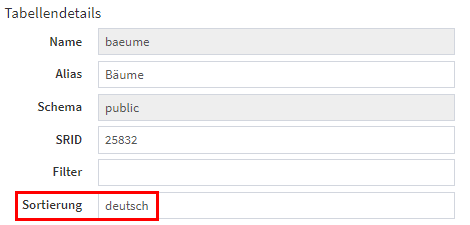
Sortierung |
Im Menü Daten kann bei den Tabellendetails im Feld Sortierung eingetragen werden, nach welcher/welchen Spalte(n) das Suchergebnis sortiert werden soll. Diese Einstellung gilt für alle Portale, in denen diese Tabelle verwendet wird.
|
|
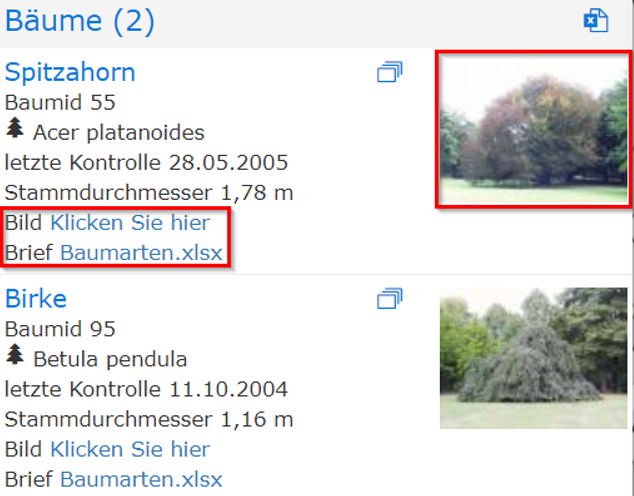
Vorschaubilder und verlinkte Daten |
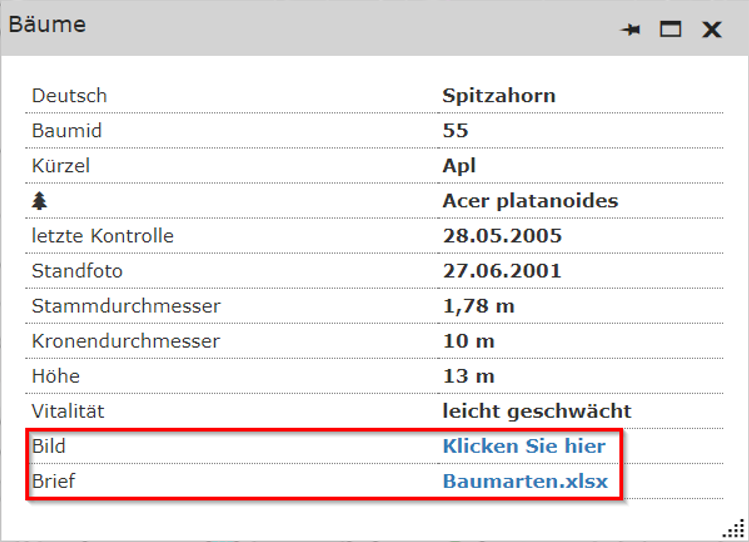
•Ist eine Spalte mit verlinkten Daten zu Dokumenten vorhanden, können diese herunterladbar gemacht werden. •Ist eine Spalte mit verlinkten Daten zu Bildern vorhanden, können diese Bilder im Suchergebnis angezeigt werden. •Details siehe Bereitstellung von verlinkten Daten. |
|
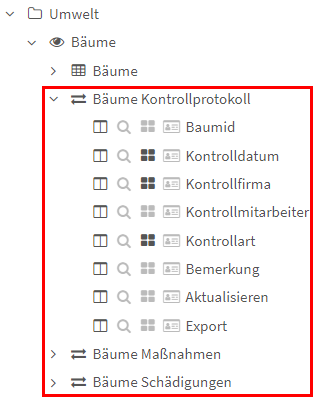
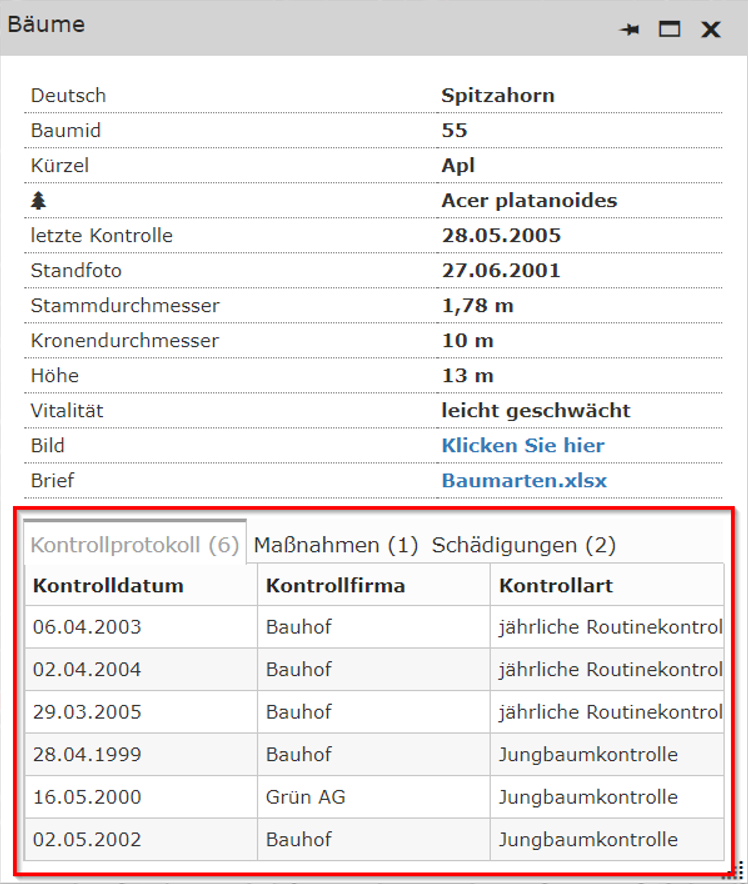
Unterkarteikarten |
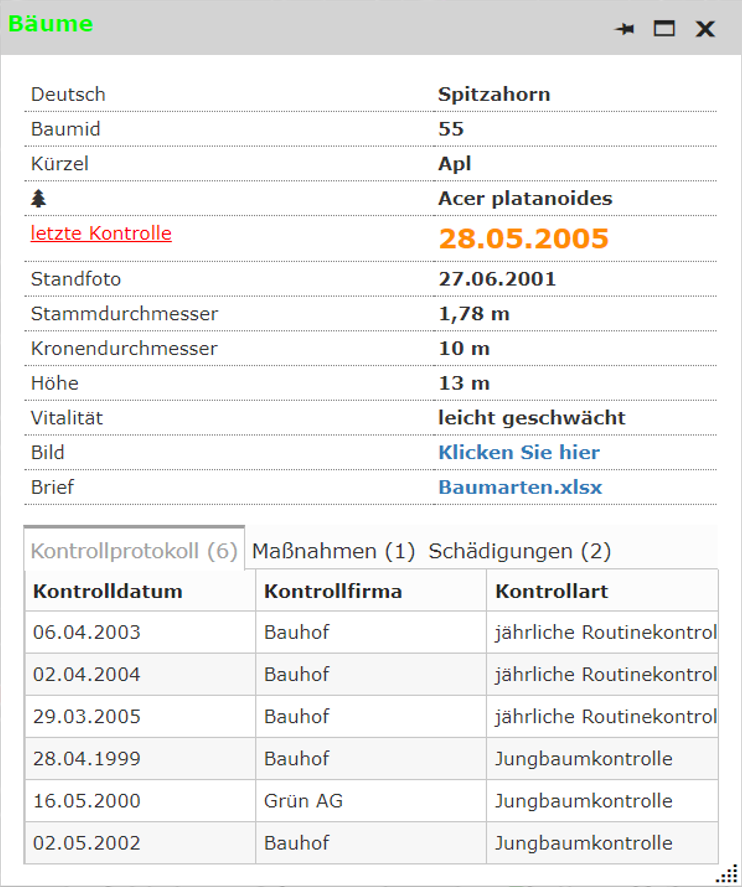
Wenn Tabellenverknüpfungen zu weiteren Tabellen vorhanden sind, können unter Suchen/Maptip die verknüpften Maptips aktiviert und konfiguriert werden und somit Unterkarteikarten auf der Hauptkarteikarte erzeugt werden. Details siehe Unterkarteikarten einrichten.
|
|
Veränderung von Schrift-Eigenschaften |
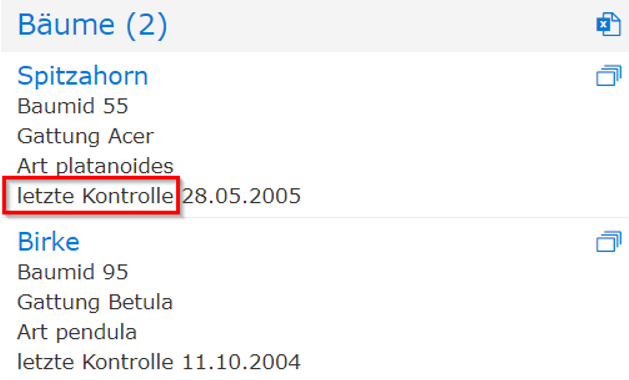
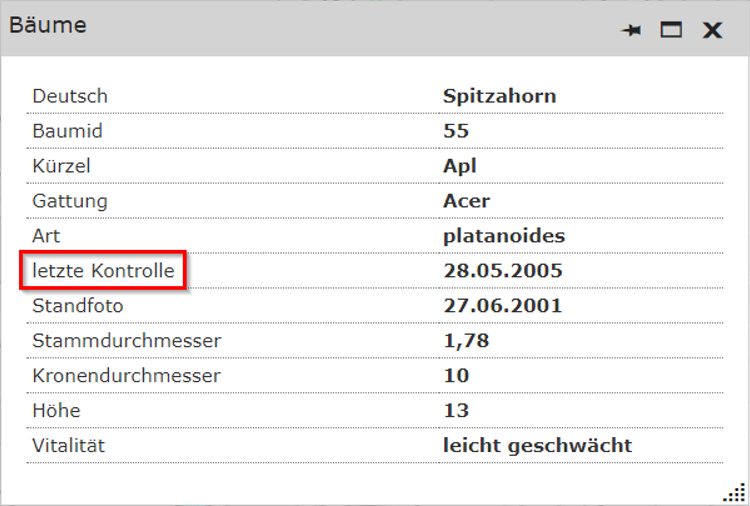
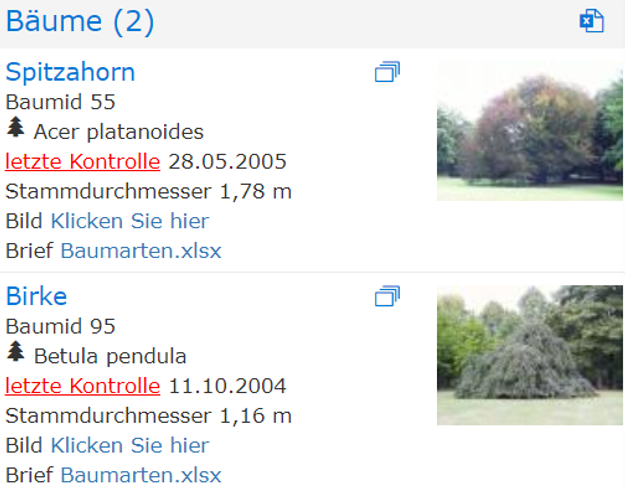
Mit CSS-Klassen können Eigenschaften von Schriften angepasst werden, wie Schriftfarbe, -größe oder Unterstreichungen. Beispiel: Bäume Maptipdetails: Spalte letzte Kontrolle Spaltendetails: Spalte letzte Kontrolle Suche:
Verfügbare CSS-Klassen: siehe unten. |
|
weitere Formatierungsoptionen (nur vom Server-Administrator nutzbar) |
In der Datei override.css können Server-Administratoren CSS-Klasse aktivieren (einkommentieren), die dann Auswirkungen auf sämtliche Suchergebnisse des Portals haben. Zur Verfügung stehende CSS-Klasse: siehe unten (Weitere CSS-Klassen aus der Datei override.css)
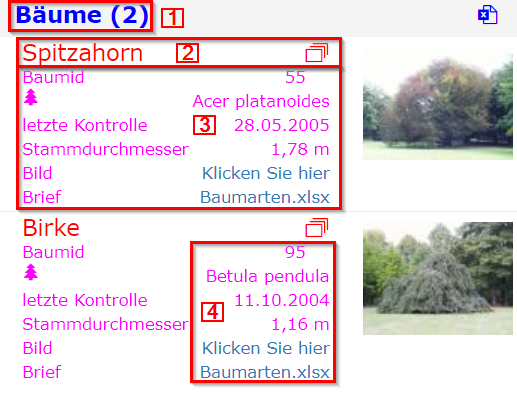
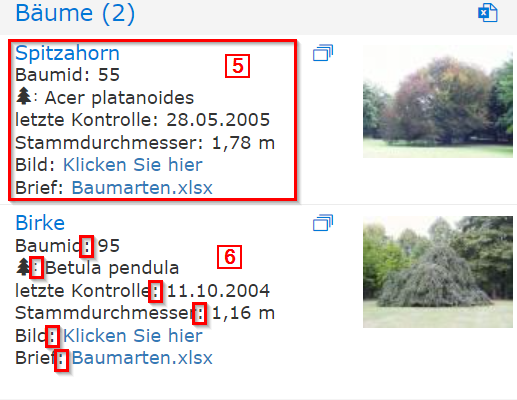
1.: Layernamen im Suchergebnis 2.: Farbe und Größe für das 1. Attribut im Suchergebnis 3.: Farbe und Größe für alle weiteren Attribute im Suchergebnisse 4.: Feldwert rechts positioniert 5.: Feldnamen und -werte 6.: Doppelpunkt nach Feldnamen |
|
Zur Verfügung stehende CSS-Klassen
Standardmäßig vorhandene CSS-Klassen (Diese CSS-Klassen sollten in der Datei override.css im Portalordner auf dem Server vorhanden sein. Sollte dies nicht der Fall sein, kann sie ein Server-Administrator dorthin kopieren.):
.rot {
color: #FF0000;
}
.gruen {
color: #00FF00;
}
.blau {
color: #0000FF;
}
.schwarz {
color: black;
}
.weiss {
color: white;
}
.dunkelorange {
color: darkorange;
}
.fett {
font-weight: bold;
}
.unterstrichen {
text-decoration: underline;
}
.groesser {
font-size: larger;
}
Eigene definierte CSS-Klassen:
Eigene CSS-Klassen können von einem Server-Administrator in die Datei override.css im Portalordner auf dem Server eingefügt werden.
Weitere CSS-Klassen aus der Datei override.css (Diese CSS-Klassen sollten in der Datei override.css im Portalordner auf dem Server vorhanden sein. Sollte dies nicht der Fall sein, kann sie ein Server-Administrator dorthin kopieren.):
/* Layernamen im Suchergebnis */
/*.accordion h3.e-select a {
color: #0000ff !important;
font-size: 15px;
font-weight: bold;
} */
/* Farbe und Größe für das 1. Suchergebnis */
/*.accordion div.searchResultPropertyHeader {
font-size: 15px;
color: #ff0000;
font-weight: normal;
} */
/* Farbe und Größe für alle weiteren Suchergebnisse */
/*.accordion div.searchItem {
color: #FF0000;
padding: 2px 15px;
font-weight: normal;
} */
/* Feldwert rechts positioniert */
/*.accordion div.searchValue {
text-align: right;
} */
/* Feldnamen und -werte */
/*.accordion div.e-content {
font-size: 12px;
line-height: 15px;
} */
/* Doppelpunkt nach Feldnamen */
/* .accordion div.searchAlias::after {
content: ":";
} */